Archive for the ‘4Images Tutorials’ Category
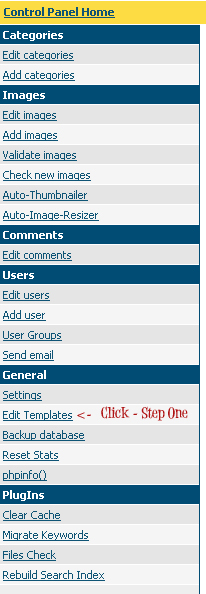
Open 4image Admin Panel > Click on Edit Template
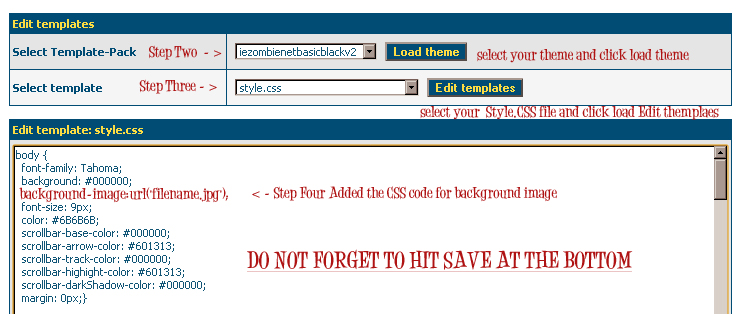
Load theme and the Style.css sheet and added background-image:url(‘filename.—‘);
right below background: #000000; after you change the filename to your URL to the background image you want to use, just scroll to the bottom and hit save.
4image Tutorial: How to Add the Download Counts Under Image
To add the download count to the thumbnail.
Go to Admin Control Panel >> General > Edit Templates
Select template and load theme
Select template and load thumbnail_bit.html
Add the line after <br /> but before {download_button}
<BR /> <font color=white> Downloads{lang_downloads}
{image_downloads} <br />
Categories
- 4Image Templates (23)
- 4Images Tutorials (16)
- 4th of July Graphics (5)
- Ai Generated Image (81)
- Autumn Graphics (40)
- Awareness Ribbon (14)
- Awareness Ribbons (2)
- Badges (69)
- Blogger Background (2)
- Blogger Templates (17)
- Bohemian Style (2)
- Breast Cancer Awareness Graphics (69)
- Brushes (511)
- Adobe Photoshop Brushes (280)
- Paint Shop Pro Brushes (227)
- Bullets (188)
- Butterflies (104)
- Celebration (19)
- Christmas (192)
- Christmas Word Art (1)
- Cinco de Mayo (4)
- Clip Art (365)
- Clipping Mask (407)
- Cluster Frame (72)
- Collage (5)
- Color Pages (24)
- Color Swatches (83)
- Cross (4)
- Crown Graphics (4)
- Day of the Dead (29)
- Digital Paper (45)
- Dingbat (110)
- Domestic Violence Awareness (19)
- Dragonflies (21)
- Easter (62)
- Elements (208)
- Background Element (157)
- Decorative Element (56)
- Feathers (1)
- Fractal Transparent PNG (2)
- Ephemera (31)
- Epilepsy Awareness (36)
- Fairy (8)
- Father's Day (1)
- Favicon (85)
- Filter Presets (60)
- Fireworks (4)
- Flowers (63)
- Flowers PNG Transparent (9)
- Font (153)
- Font Combinations (78)
- Fractal (29)
- Frame & Texture Sets (7)
- Frame Element (14)
- Frames – PNG (109)
- Free Photoshop Resources (1)
- Free Website Resources (2)
- Galaxy (12)
- Glitter (4)
- Gothic (2)
- Grid Transparent (3)
- Halloween (340)
- Halloween Ghost (14)
- Hearts (202)
- Holiday Clip Art (83)
- Hot Air Balloons (3)
- HTML Codes (6)
- Icon (70)
- Interface (1)
- Labor Day (1)
- Logo (3)
- Mardi Gras (14)
- Mask (242)
- Masked Textures (38)
- Moon Clip Art (18)
- Moon Phase (26)
- Mother's Day (2)
- Mushrooms Graphics (2)
- New Year's Eve (18)
- Note (2)
- Overlays (12)
- Page Dividers (4)
- Paint Shop Pro Custom Shapes (11)
- Paint Shop Pro Filter (34)
- Paint Shop Pro Frames (13)
- Paint Shop Pro Gradients (14)
- Paint Shop Pro Mask (2)
- Paint Shop Pro Palettes (17)
- Paint Shop Pro Patterns (20)
- Paint Shop Pro Tubes (38)
- Paint Shop Pro Tutorials (11)
- Patriotic (23)
- Patterns (10)
- Pattern Packs (6)
- Photoshop Custom Shapes (17)
- Photoshop Elements Tutorials (6)
- Photoshop Filter (73)
- Photoshop Gradients (14)
- Photoshop Patterns (24)
- Photoshop Styles (9)
- Photoshop Swatches (9)
- Photoshop Tutorials (3)
- Printable (6)
- PSP & Texture Set (3)
- PSP Mask (1,170)
- PSP Mask Starter Image (7)
- Quick Reference (4)
- Religious Graphics (6)
- Resource Sites (3)
- Ribbon (239)
- Saint Patrick’s Day (60)
- Salt Life (7)
- Scrap PNG (2)
- Splatters (2)
- Spring (2)
- Stamps (5)
- Stars (27)
- Steampunk (37)
- Steampunk Elements (10)
- Summer (13)
- Super Blade Pro Presets (70)
- Swirls (4)
- Swirls PNG (9)
- Tagger Background (195)
- Tagger Frames (8)
- Textures Pack (66)
- Textures Single (111)
- Thanksgiving (60)
- Transparent PNG File (2)
- Tutorial (140)
- Valentine Day (121)
- Watercolor (3)
- Web Page Backgrounds (48)
- Web Site Banner (92)
- Web Site Bars (63)
- Web Site Buttons (123)
- Web Site Template Basic (7)
- Website Badges (16)
- Wedding (6)
- Wings (3)
- WordPress Theme (17)
- Wreath (33)
Blog Lovin
Donate
Categories
- 4Image Templates (23)
- 4Images Tutorials (16)
- 4th of July Graphics (5)
- Adobe Photoshop Brushes (280)
- Ai Generated Image (81)
- Autumn Graphics (40)
- Awareness Ribbon (14)
- Awareness Ribbons (2)
- Background Element (157)
- Badges (69)
- Blogger Background (2)
- Blogger Templates (17)
- Bohemian Style (2)
- Breast Cancer Awareness Graphics (69)
- Brushes (448)
- Bullets (188)
- Butterflies (104)
- Celebration (19)
- Christmas (192)
- Christmas Word Art (1)
- Cinco de Mayo (4)
- Clip Art (365)
- Clipping Mask (407)
- Cluster Frame (72)
- Collage (5)
- Color Pages (24)
- Color Swatches (83)
- Cross (4)
- Crown Graphics (4)
- Day of the Dead (29)
- Decorative Element (56)
- Digital Paper (45)
- Dingbat (110)
- Domestic Violence Awareness (19)
- Dragonflies (21)
- Easter (62)
- Elements (205)
- Ephemera (31)
- Epilepsy Awareness (36)
- Fairy (8)
- Father's Day (1)
- Favicon (85)
- Feathers (1)
- Filter Presets (60)
- Fireworks (4)
- Flowers (63)
- Flowers PNG Transparent (9)
- Font (153)
- Font Combinations (78)
- Fractal (29)
- Fractal Transparent PNG (2)
- Frame & Texture Sets (7)
- Frame Element (14)
- Frames – PNG (109)
- Free Photoshop Resources (1)
- Free Website Resources (2)
- Galaxy (12)
- Glitter (4)
- Gothic (2)
- Grid Transparent (3)
- Halloween (329)
- Halloween Ghost (14)
- Hearts (202)
- Holiday Clip Art (83)
- Hot Air Balloons (3)
- HTML Codes (6)
- Icon (70)
- Interface (1)
- Labor Day (1)
- Logo (3)
- Mardi Gras (14)
- Mask (242)
- Masked Textures (38)
- Moon Clip Art (18)
- Moon Phase (26)
- Mother's Day (2)
- Mushrooms Graphics (2)
- New Year's Eve (18)
- Note (2)
- Overlays (12)
- Page Dividers (4)
- Paint Shop Pro Brushes (227)
- Paint Shop Pro Custom Shapes (11)
- Paint Shop Pro Filter (34)
- Paint Shop Pro Frames (13)
- Paint Shop Pro Gradients (14)
- Paint Shop Pro Mask (2)
- Paint Shop Pro Palettes (17)
- Paint Shop Pro Patterns (20)
- Paint Shop Pro Tubes (38)
- Paint Shop Pro Tutorials (11)
- Patriotic (23)
- Pattern Packs (6)
- Patterns (8)
- Photoshop Custom Shapes (17)
- Photoshop Elements Tutorials (6)
- Photoshop Filter (73)
- Photoshop Gradients (14)
- Photoshop Patterns (24)
- Photoshop Styles (9)
- Photoshop Swatches (9)
- Photoshop Tutorials (3)
- Printable (6)
- PSP & Texture Set (3)
- PSP Mask (1,170)
- PSP Mask Starter Image (7)
- Quick Reference (4)
- Religious Graphics (6)
- Resource Sites (3)
- Ribbon (239)
- Saint Patrick's Day Graphics (10)
- Saint Patrick's Day Word Art (2)
- Saint Patrick’s Day (48)
- Salt Life (7)
- Scrap PNG (2)
- Splatters (2)
- Spring (2)
- Stamps (5)
- Stars (27)
- Steampunk (37)
- Steampunk Elements (10)
- Summer (13)
- Super Blade Pro Presets (70)
- Swirls (4)
- Swirls PNG (9)
- Tagger Background (195)
- Tagger Frames (8)
- Textures Pack (66)
- Textures Single (111)
- Thanksgiving (60)
- Transparent PNG File (2)
- Tutorial (140)
- Valentine Day (121)
- Valentine Word Art (7)
- Watercolor (3)
- Web Page Backgrounds (48)
- Web Site Banner (92)
- Web Site Bars (63)
- Web Site Buttons (123)
- Web Site Template Basic (7)
- Website Badges (16)
- Wedding (6)
- Wings (3)
- WordPress Theme (17)
- Wreath (33)