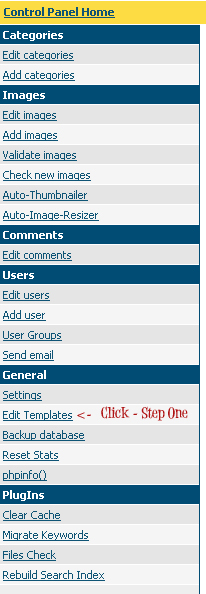
Open 4image Admin Panel > Click on Edit Template

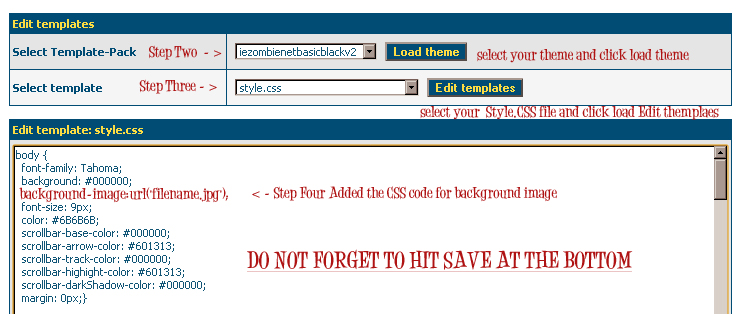
Load theme and the Style.css sheet and added background-image:url(‘filename.—‘);
right below background: #000000; after you change the filename to your URL to the background image you want to use, just scroll to the bottom and hit save.